
Évek óta készítem az MKPK Ifjúsági Bizottsága megbízásából a katolikus ifjúsági mozgalom szórólapjait. Ebben az évben a feldobott ötlet: az éves ifjúsági programokat tartalmazó leporelló fő grafikai motívuma egy táblás játék legyen.
Mivel több nyílt forrású szoftvert is használtam a tervezés során, szeretném megosztani veletek a tapasztalataimat. Vizsgálatom alapkérdése: élesben, produkciós környezetben mennyire használhatóak ezek a programok? Emellett betekintést nyerhettek egy tervezési folyamat lépéseibe is.
Az előző években tervezett szórólapok síkbeli elrendezése adódott a használt eszközökből. Az eddigi munkafolyamat (workflow) alapszoftvere az InDesign kiadványszerkesztő, képszerkesztője a Photoshop, vektorgrafikai programja a CorelDraw volt.
Az új leporelló tervezése is síkban kezdődött. Egy szabadkézi vázlattal. Aztán eszembe jutott, mi van akkor, ha csavarunk egyet a koncepción és a térben lesz felépítve a tábla.
Térbeliséget lehet utánozni síkgrafikai programokkal, rengeteg odafigyeléssel, ügyességgel. Nekem viszont olyan eszköz kellett, ahol nem nekem kell fejben tartani a síkokat, perspektívákat, fényeket és árnyékokat.
A Blender 3D program ehhez jó alapot adott. Azon gondolkodtam, hogy térbeli testekből rakosgatom össze a táblát, de szerettem volna elkerülni a sterilitás csapdáját. A legtöbb amatőr munka ugyanis éppen ettől lesz műanyag-ízű. Leegyszerűsített geometriák – tökéletes testek, anyagok, fények. Sehol egy kosz, egy karc, egy lencsehiba, egy becsillanás. Nekem viszont arra volt szükségem, hogy amit felépítek, valamennyire valóságosnak hasson. Ahhoz viszont egy festett tábla illik, nem pedig testekből összegányolt.
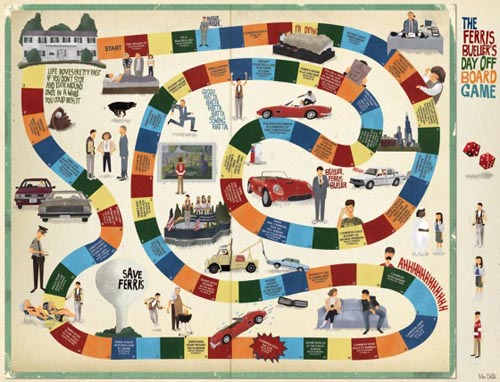
Először is képeket válogattam asztali játékokról. Ha valóságos hatást szeretnék elérni, akkor valami olyat kell készítenem, amit már láthatott az, aki a kezébe veszi a szórólapot. A képek közül színeiben, alakjaiban, retrós hatásában ez tetszett a legjobban.
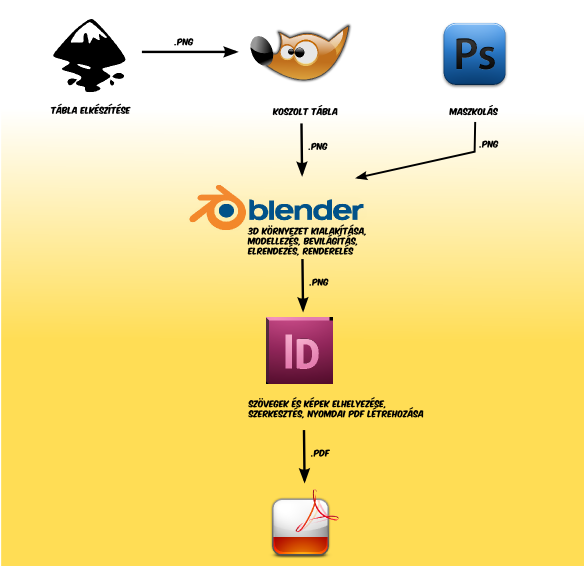
Megtalálva az inspiráló példát, saját igényeim szerint kellett megvalósítanom. Elkezdődött hát a munkafolyamat kidolgozása, azaz a megfelelő grafikai eszközöket kiválasztani, kipróbálni és egymással összeilleszteni.
Szabad szoftverekről lévén szó nagy kérdés volt a stabilitás, a színkezelés és a csatlakoztathatóság.
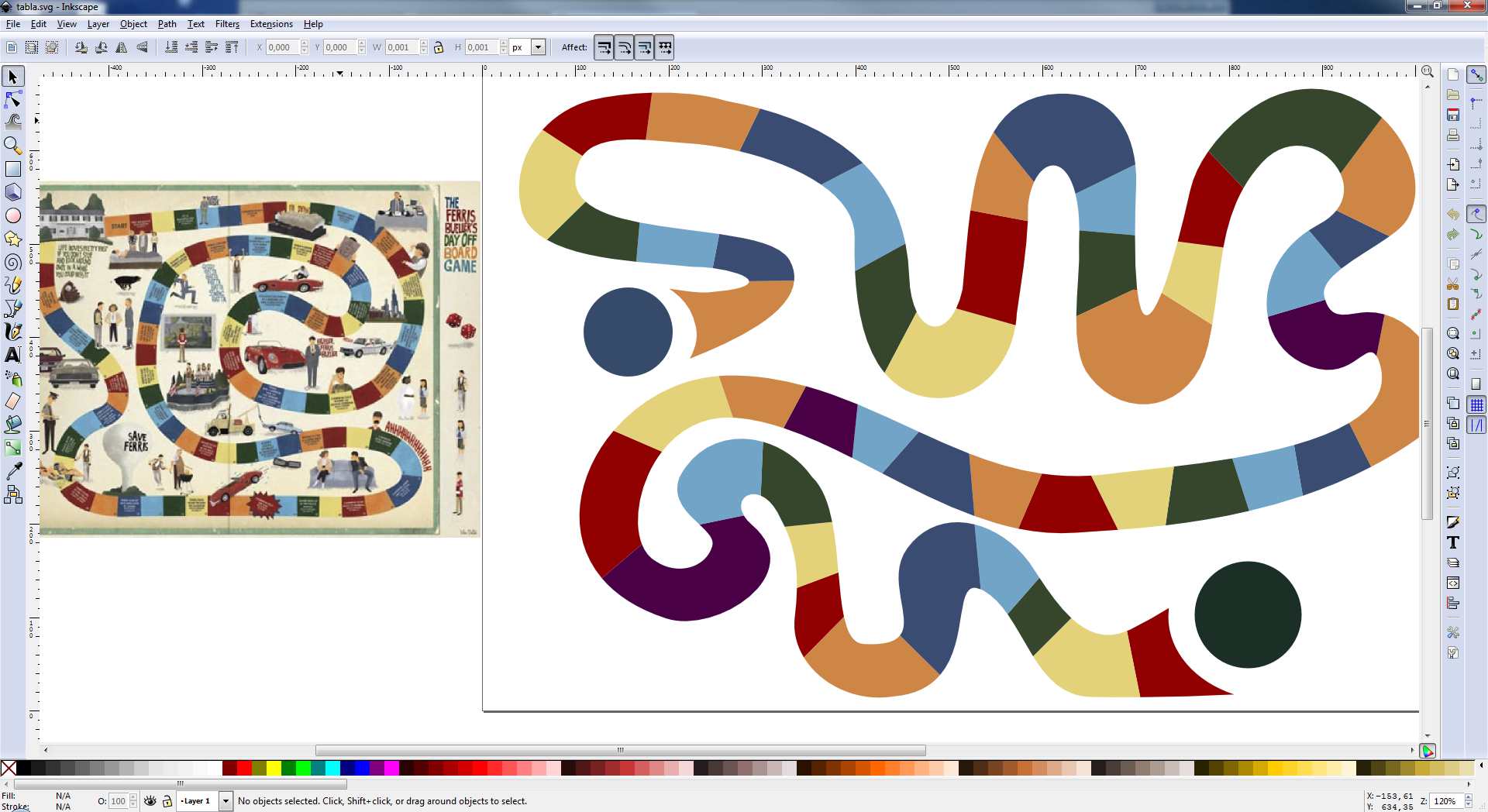
A folyamat így indult: egy illusztrációs (vektorgrafikus) programmal nekiestem saját táblát tervezni. Az illusztrációs programok erre valók – a semmiből alkotni valamit. Az Inkscape program kipróbálásával töltöttem egy estét, számítva arra, ha nem jön be a dolog – akad, elszáll vagy éppen nem lesz színhű – akkor még mindig visszaállhatok CorelDrawra. Az Inkscape pedig nagyon szépen a kezem alá dolgozott. Filozófiájában a CorelDraw-hoz hasonlít.
A kalligrafikus eszközzel először megrajzoltam a kígyózó vonalat, majd halmazműveletekkel feldaraboltam. Ezután színminta-vételezővel lemásoltam az eredeti tábla színeit.
Később feliratoztam, s elláttam az eseményeket jelző mezőkkel. A koszok Gimp-ben kerültek rá. Az Inkscape-Gimp-Blender munkafolyamat színkezelése korrekt volt.
Innentől folytassuk a Blender-ben. Kezdjük a végéről. Utolsó előtti lépés: a Blendernek olyan képkimenetet kell produkálnia, ami egy kiadványszerkesztő programban megfelelő felbontással bír. Korábban már kísérleteztem ilyesmivel Blenderben, és az volt a tapasztalatom, hogy a program dobott egy hátast, amikor olyan nagy felbontású képeket kellett kiszámolni (renderelni).
Néhány hónapja beszereztem 6 GB memóriát és egy Nvidia GTX 460-as videokártyát a gépemhez. A Blender korábbi instabilitási problémáira gyógyír volt. Így is előfordult, hogy egyszer szerkesztés közben elszállt (egy hét munka alatt egy esetben), illetve a végső rendereléskor csak frissen indítva végezte el korrekten a munkát. Ehhez lehetett alkalmazkodni, de menet közben az alább említett körülmények között is stabilan dolgozott.
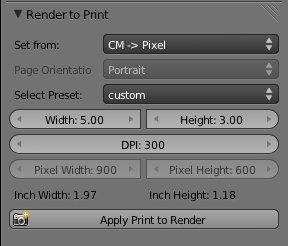
A nyomdai munkához egy Render to Print nevű Addont (scriptet) alkalmaztam, amely letölthető innen. Be kell másolni a Blender scripts\addons mappájába a merevlemezen, majd a programban a File > User Preferences > Addons fülének panelében rákeresni. Utána a renderelés beállításainak alján meg fog jelenni ez a kis panel:
Méretet állítunk meg felbontást, aztán az Apply to Render gomb átállítja a kamera és a renderelés paramétereit. Az elkészült kép nyomdai felhasználásra legyen 300 dpi-s!
Következő kérdés az volt, hogy hogyan rendereljem. Két lehetőségem volt: a Blender Internal Renderer, azaz a hagyományos, illetve a frissen beépített Cycles. Ez utóbbit arra fejlesztették, hogy akár szerkesztés közben azonnal rendereljen. Mivel megjelenésében közelebb áll a valósághoz, és igazán utálom a hosszú renderidőket, kipróbáltam.
A Cycles kétféle processzort használ a számításaihoz. Hagyományosan a számítógép központi processzorát (CPU) illetve választhatóan a grafikus kártyát (GPU). A GTX 460 kártyát eleve azért vettem, hogy ezt kipróbálhassam, és a több mint 300 párhuzamosan számoló CUDA mag félelmetesen lekörözte a gépem CPU-ját.
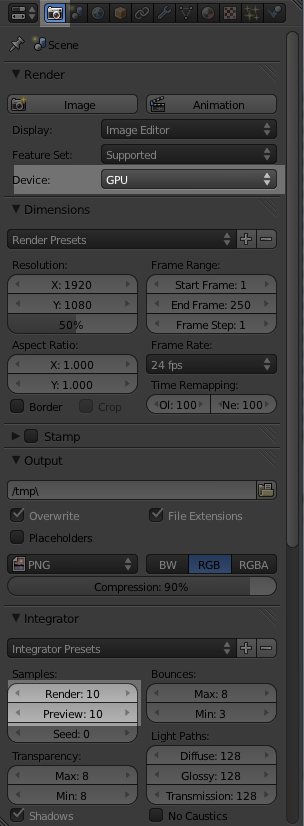
A beállításoknál figyeljünk a kiemeltekre (kattintsunk a képre a nagyításhoz!):
Device: CPU vagy GPU (ez utóbbit érdemes kipróbálni erősebb, modernebb kártyával).
Integrator: Renderelés közben látjuk, hogy hányszor számolja át a képet, finomítva a megjelenését.
Render: A végső számolás finomsága. (200 körül nagyon szép eredményt hoz…)
Preview: Szerkesztés közbeni előnézet. Ezt érdemes 20 körül hagyni, de erősebb gépnél többet is bír.
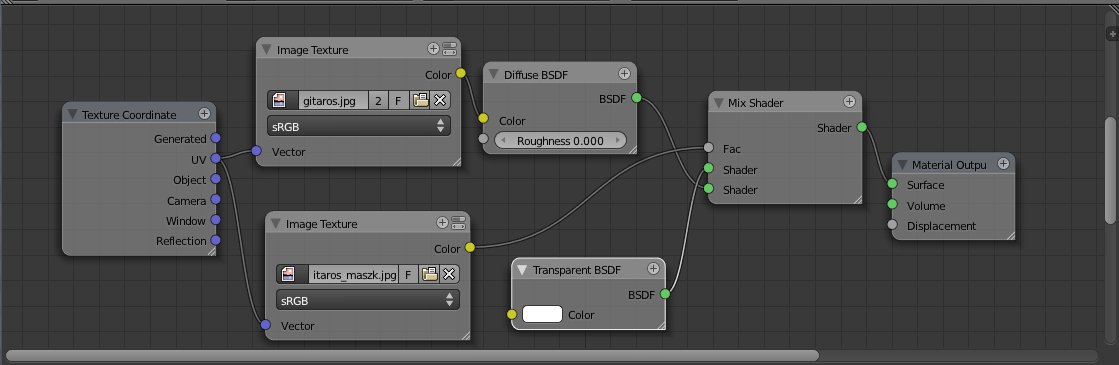
Volt még egy nagy kérdés: megoldható-e, hogy átlátszóak legyenek a képeim? Ehhez találtam egy kiváló oktatóanyagot. Mivel kapcsolótábla (Node Editor) alapú a Cycles anyagkezelése, kicsit több macera, de nagyon meggyőző eredményt ad.
És itt akkor ugorjunk a képek előkészítésére: Gimp-ben korán sincsenek olyan gyors és eredményes maszkoló eszközök, mint Photoshopban. Mivel a maszkolás iszonyatosan időigényes és kényes dolog, a munkafolyamatban inkább maradtam a Photoshopnál.
Nagyon fontos – és a videoanyagban is látni fogjuk, hogy a képekből mentünk egy eredetit meg egy maszkot. Ezeket logikázzuk össze a kapcsolótáblán az alábbi módon:
Íme a két kép:

 Ahhoz, hogy ezeket a képeket könnyen átemelhessük Blenderbe, az Addons lehetőségek között keressük meg és kapcsoljuk be az Images as Planes scriptet. Ezután a File > Import menüben megtaláljuk ezt az opciót.
Ahhoz, hogy ezeket a képeket könnyen átemelhessük Blenderbe, az Addons lehetőségek között keressük meg és kapcsoljuk be az Images as Planes scriptet. Ezután a File > Import menüben megtaláljuk ezt az opciót.
A tábla mellett található két dobókockát az itteni oktatóanyag segítségével modelleztem.
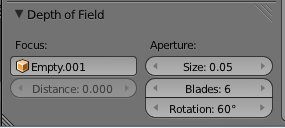
Végül a renderelésnél a kamera beállításaiban mélységélességet is kapcsoltam. A célom az volt, hogy a teljes táblát élesben, a kiemelt részeket pedig mintegy makrózva, kis mélységélességgel rendereljem.
Az oldalterveket végül Scribusban és InDesignban is összeraktam. A tapasztalatom az volt, hogy a nyomdai PDF-eknél az InDesign élénkebb, telítettebb feketéket produkált. Emiatt a Scribusról egy időre lemondtam és a kereskedelmi programban pakoltam össze a végleges leporellót.
A végeredmény itt látható:













Szép munka. A feketére legközelebb próbáld meg a rich black használatát.
Képeknél vettem észre, hogy kikopott belőle a fekete. A Rich Black csak nyomtatott színekre telíti, képekre nem. Kisanti