Kedves nyolcadikosok! A mai órán megismerkedünk a weblapkészítéssel. Az ügyet kétfelé bontjuk: először olvashatsz a HTML nyelvről, ami az egész alapja, aztán kiválasztasz majd egy olyan arculatot, amit testre fogsz szabni, hogy létrejöjjön a saját honlapod!
<Hiperszöveg>
Szinte minden oldalnak, ami a weben megjelenik, az alapja a HTML [Hipertext Markup Language — hipertext jelölőnyelv]. De mi is a hipertext?
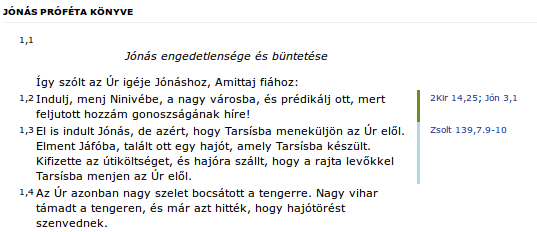
A világ legtöbbet olvasott könyve a Biblia. Mivel 66 könyvből áll, ezért nevezhetnénk könyvtárnak is, hiszen különböző korokban, különféle emberek írták. Volt köztük herceg (Mózes), pap (Ézsaiás), pásztor (Ámosz), orvos (Lukács) és sátorkészítő kisiparos is (Lukács). A sok történet közötti összefüggéseket a tudósok igyekeztek valamilyen módon összekötni, hogy segítsék a Szentírás megértését. A bibliai versek alatt, mellett elhelyeztek hivatkozásokat, hogy aki mélyebben meg szeretné érteni az összefüggéseket, tudjon kutatni a szövegben. Így lett a Biblia az első hipertext (láncszöveg, kapcsolt szöveg) könyv. (Nézd meg az előző mondat hivatkozását!)
A hipertext első alkalmazása: a versek mellé írt hivatkozások.
Ilyen “hipertext” könyvek a lexikonok, vagy a lapozgatós játékkönyvek. Hogy mik ezek? Kattints ide és megtudod!
<HTML>
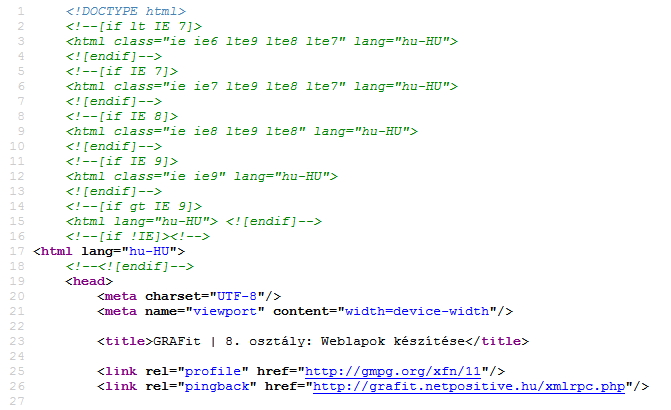
Van egy leíró nyelv, amire épülnek a weboldalak. Valahogy így néz ki:
A jellegzetessége, hogy címkéket tartalmaz, melyek felelősek az oldal vagy a szöveg megjelenítéséért. A <címkéket> ilyen furcsa jelöléssel illetjük. Például, ha szeretnénk címet adni az oldalnak, ami a böngésző ablak tetején is megjelenik, akkor ezt a következő címkékbe tesszük:
<title>GRAFit | 8. osztály: Weblapok készítése</title>
Az első címke jelzi a cím elejét, a záró címke pedig a végét. Ilyen egyszerű. Nézd meg te is az oldalad HTML-kódját! Kattints jobb egérgombbal erre a szövegre, és válaszd az Oldal forrása parancsot! Nem megijedni!
<A honlap>
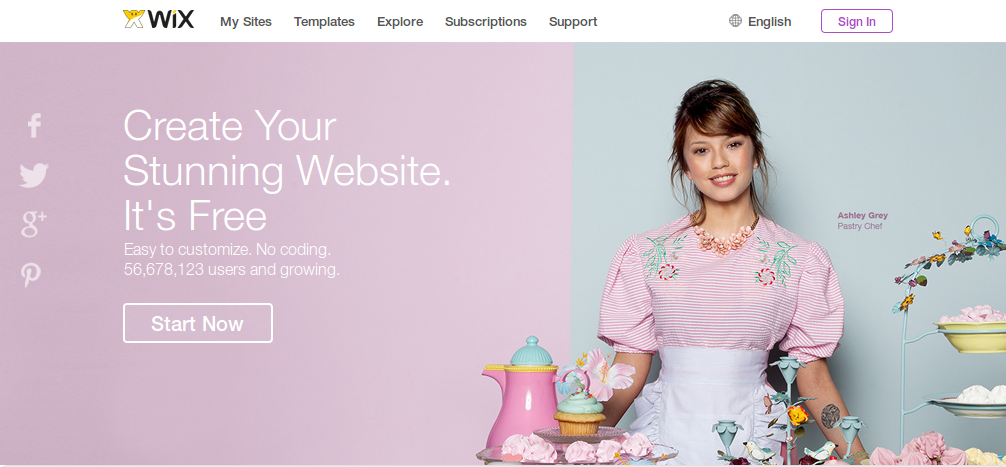
Vannak, akik az ilyen oldalakat hasonló kódokból rakják össze. Nekünk, halandó embereknek elég, ha tudjuk ezt, s tiszteljük őket. Mások pedig az oldalak küllemét, kinézetét tervezik. Ők a webgrafikusok. Most egy ilyen szolgáltatást szeretnék bemutatni.
Az előző órán blogot gyártottunk. A blog internetes napló vagy újság. A lényege, hogy folyamatosan frissüljön, különben otthagynak az olvasóid. Talán te is megtapasztaltad, milyen jó érzés, amikor több tucat látogató olvassa azt, amit megírtál.
Más oldalaknak viszont nem az a céljuk, hogy minden nap friss híreket közöljenek, hanem egy internetes szórólapként, prospektusként tájékoztassák a látogatókat egy szolgáltatás, cég vagy kulturális esemény létéről. Például egy fodrásznak felesleges blogot írnia arról, hogy naponta hány embernek vágta le a fejét, bocsánat haját.

Neki elég egy három-négy oldalas honlap.
- A “Címoldal”-on egy szép képpel, logóval és a szolgáltatás rövid leírásával.
- Aztán lehet egy “Magunkról” oldal, ahol elmondják a tevékenységük történetét, specialitásaikat.
- Az “Árlista” tartalmazza a mosás, vágás, borotválás, dauer díjazását.
- Az “Elérhetőség” pedig a fodrászüzlet címét (esetleg térképet), telefonszámát, stb.
<A te honlapod>
A www.wix.com oldal ingyenes weblapépítő szolgáltatását fogjuk használni. Kérlek, regisztrálj az oldalon!
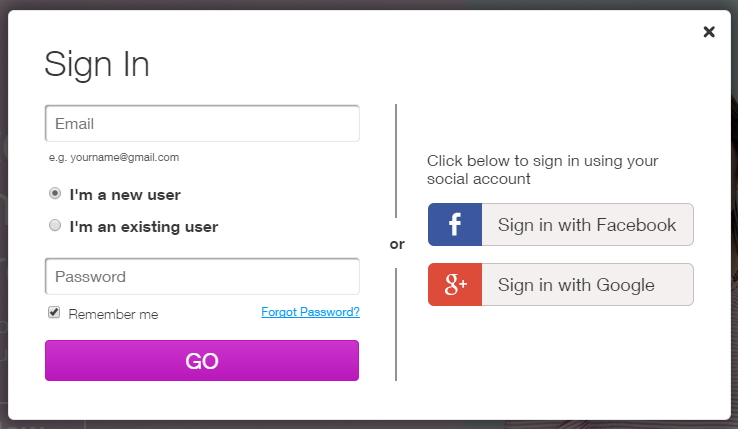
Ezt megteheted az e-mail címed és egy jelszó beírásával, vagy a Facebook vagy Gmail fiókoddal.
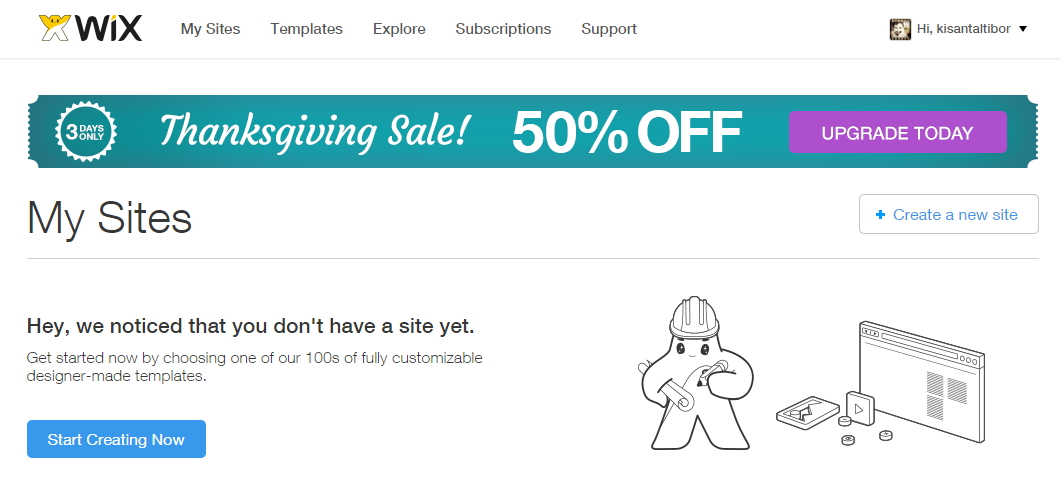
Ha bejelentkeztél, hasonló oldal fogad majd. A két gomb bármelyikével létrehozhatod a honlapodat.
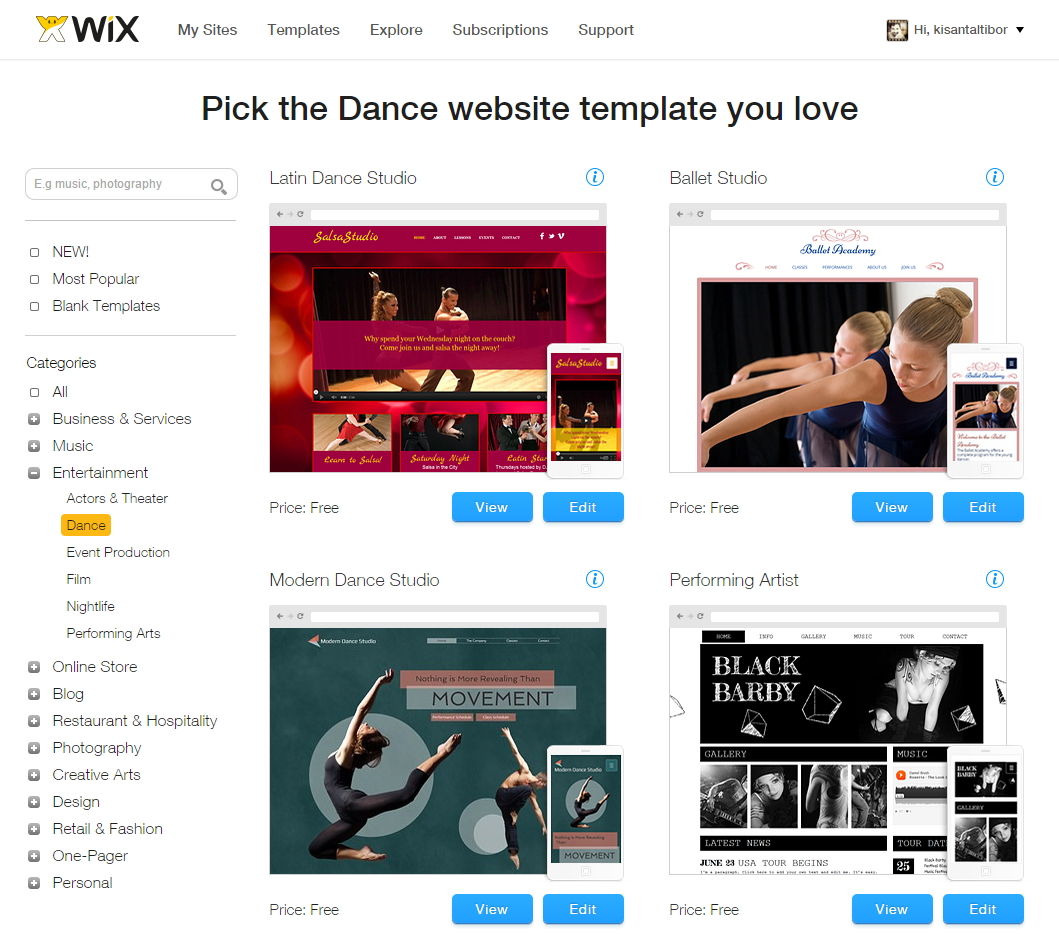
Ezután nézz körül a sablonok között, hiszen rengeteg kategória közül lehet választani, döntsd el, hogy miről szóljon a honlapod! Néha ez a legnehezebb kérdés, de hidd el, rövid böngészés után kipattan az isteni szikra. A “View” gombbal megnézheted ezeket, az “Edit”-tel pedig szerkesztheted.
Rövid töltikézés után szerkeszthetővé válik a sablon, ami a HTML5-ös nyelvet használja a megjelenítésre. Szerencsére egy betűnyi kódot sem kell írnod, mindent elvégez helyetted a szolgáltató. Nézd meg a bemutatkozó videót, ami elmagyarázza az oldal használatát!
A felső eszközsávon találod majd a következő menüt:
A Preview előnézetet jelent. A Save mentést. Ezt nyomogasd sokszor, hogy ne vesszen el a munkád. A Publish publikálást, megjelentetést jelent, ezzel teszed nyilvánossá az elkészült oldalt.
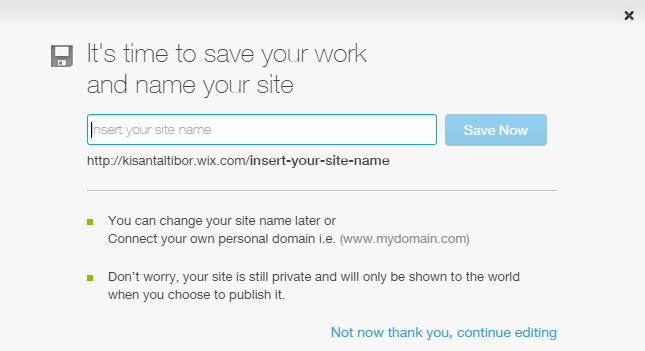
Publish esetén ezt a panelt fogod látni. “Elérkezett az idő, hogy elmentsd a munkádat és elnevezd az oldaladat.”
“Írd be az oldalad nevét!” Nálam ez http://kisantaltibor.wix.com/nyulpaprikas lett.
A feladatod, hogy az órán, illetve a következő két hétben hozz létre egy szuper oldalt, ahova feltöltheted a saját vagy választott képeidet, átszerkesztheted az oldalt, s ötletednek megfelelő témában személyre szabhatod.
A következő órán megnézzük együtt, leosztályozom munkád eredményét. Ügyelj arra, hogy ne maradjanak benne angol szövegek!
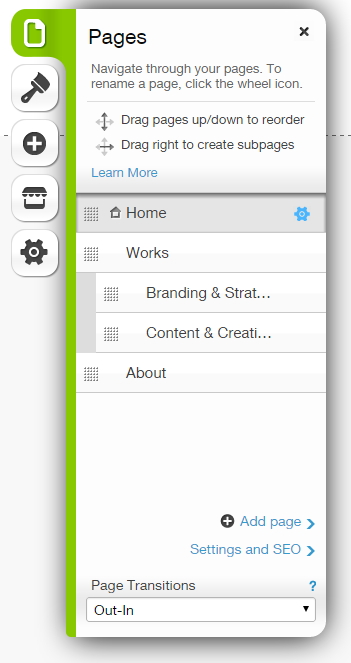
Csak kép példa: A “Pages” oldalakat hoz létre, ugyanakkor egy menüt is, amin keresztül elérheted majd ezeket az oldalakat. A “Design” az oldal kinézetéért (háttér, színek, betűk) felel. Jó munkát leányok!